FYP: The Birth of Acorn, the webapp
I've developed a little webapp that demonstrates the way this controller works.
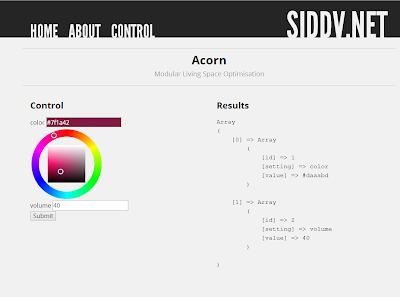
Screen one shows an overview of the web version of the controller. On the left is the form that allows the user to modify the existing values. All this is generated on the fly based on existing data in the database. The database table has an 'attribute' value that determines if the form produces a slider, button, colour picker and others for that value.
On the right is a JSON array produced from the database. The script that generates these results pulls data from the server every half second. Using the colour picker I've changed the colour value, but NOT submitted the form.
Screen one shows an overview of the web version of the controller. On the left is the form that allows the user to modify the existing values. All this is generated on the fly based on existing data in the database. The database table has an 'attribute' value that determines if the form produces a slider, button, colour picker and others for that value.
On the right is a JSON array produced from the database. The script that generates these results pulls data from the server every half second. Using the colour picker I've changed the colour value, but NOT submitted the form.
Screen two shows what happens when I've submitted the form. Using AJAX the data is pushed to the server, and the user gets visual feedback of this by the left pane whiting out and a loading circle appearing.
Screen three shows what happens after the data's been pushed. The right pane has also now updated to reflect the new value.
This is currently live at http://acorn.siddv.net/ albeit in a fragile state.






Comments
Post a Comment